Nhiều người cho rằng nội dung là yếu tố hàng đầu trong thiết kế website. Tuy nhiên, hình ảnh và giao diện cũng quan trọng không kém. Và việc lựa chọn kiểu chữ đôi khi cũng khiến các designer phải đau đầu. Vậy, có cách hoặc công cụ nào giúp việc lựa chọn và sử dụng typography trong khi thiết kế web trở nên dễ dàng hơn hay không?
Có chứ! Mời quý bạn đọc cùng Chili tìm hiểu 9 công cụ typography tốt nhất cho thiết kế web qua bài viết sau!
Bài viết liên quan:
- “Yêu” hơn công việc thiết kế website qua bài viết sau của Chili
- Tất tần tật quy trình xây dựng website chuyên nghiệp
- 5 “Mánh” cải thiện trải nghiệm người dùng mà bất cứ website nào cũng cần

Typekit Practice
Việc sử dụng phông chữ Typekit trong Webflow rất dễ dàng. Các bài hướng dẫn thực hành mà họ cung cấp cũng rất hiệu quả và dễ hiểu. Vì thế, nếu bạn muốn biết thêm kiến thức và thực hành song song, vì bạn có thể tham khảo các bài học khác của họ trên CodePen. Nếu bạn cảm thấy công việc này quá phức tạp, việc thuê dịch vụ thiết kế web uy tín là điều cần thiết.

Font Flame
Hầu hết các trang web hiện nay đều sử dụng ít nhất hai phông chữ. Trong đó, một phông chữ làm tiêu đề và chú thích, và phông chữ còn lại dành cho phần nội dung.
Vì thế, việc chọn đúng cặp phông chữ phù hợp là điều cực kỳ quan trọng. Chúng cần bổ sung cho nhau để tạo ra trải nghiệm đọc tốt nhất cho người sử dụng.

Font Flame là một công cụ giống như Tinder, cho phép bạn kết hợp các phông chữ một cách dễ dàng và xem trước giao diện dùng thử. Chính vì vậy, đây là một trong những công cụ hữu ích nhất cho quá trình thiết kế website của bạn.
Hoefler&Co.
Hoefler & Co. cung cấp nhiều phông chữ độc đáo, giúp trang web của bạn trở nên ấn tượng hơn. Trang web Discover Typography của họ giúp bạn biết thêm nhiều phông chữ mới và các ý tưởng bố cục đẹp mắt. Một nơi tuyệt vời để lấy ý tưởng cho các thiết kế web mới!
FontFace Ninja
Đã bao giờ bạn truy cập vào một trang web và tự hỏi phông chữ nào được họ sử dụng hay chưa? Nhiều người sử dụng công cụ của Chrome (bằng cách nhấp chuột phải và chọn “Kiểm tra phần tử”) để biết câu trả lời.
Nhưng có một cách dễ dàng hơn nhiều, đó là sử dụng FontFace Ninja Chrome. Phần mềm này cho phép bạn xác định phông chữ và kích thước được sử dụng trên bất kì trang web chỉ bằng thao tác di chuột.
Nếu sử dụng dịch vụ thiết kế trang web của các agency tại Việt Nam, bạn hoàn toàn có thể yêu cầu họ thiết kế kiểu chữ như bạn mong muốn. Thậm chí nhờ họ kiểm tra phông chữ và kích cỡ chữ trên website mà bạn thấy ấn tượng.

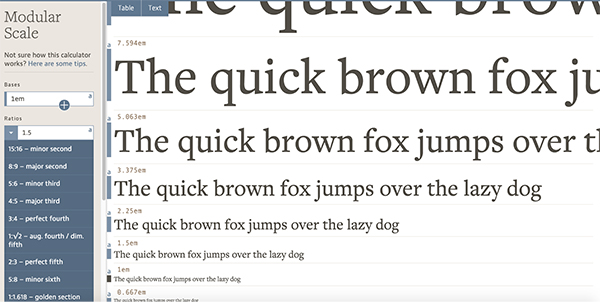
Modular Scale
Khi bạn đã hoàn thành việc ghép nối phông chữ của mình, bạn cần quan tâm đến Modular Scale. Modular Scale là mối quan hệ kích thước giữa các cấp tiêu đề khác nhau và nội dung văn bản. Modular scale giúp mọi người hiểu mối quan hệ giữa các nội dung khác nhau trên trang web của bạn, từ đó cải thiện đáng kể trải nghiệm đọc.
Trải qua hàng trăm năm, những nhà nghiên cứu đã phát triển ra các tỷ lệ phù hợp cho kích cỡ kiểu chữ dựa trên âm nhạc. Việc tính toán các tỷ lệ này khá phức tạp. Tuy nhiên, bạn có thể sử dụng Modular Scale của Tim Brown. Mô hình này tự động tạo hệ thống phân cấp kiểu cổ điển từ kích thước phông chữ cơ sở của bạn.

Typewolf
Chọn phông chữ hoàn hảo cho trang web có thể là một thách thức lớn. Nếu không sử dụng dịch vụ thiết kế website trọn gói, bạn sẽ cần tham khảo nhiều nguồn, đắn đo suy nghĩ và sửa đi sửa lại nhiều lần mới có thể lựa chọn được kiểu phông chữ phù hợp nhất.
Nếu muốn quá trình đó trở nên đơn giản hơn và tiết kiệm thời gian tìm kiếm, bạn có thể sử dụng Typewolf. Đây là một nguồn tài nguyên tuyệt vời dành cho các nhà thiết kế muốn xem thử liệu phông chữ đã lựa chọn có phù hợp với giao diện website của mình hay không.
Ngoài ra, bạn cũng có thể xem các đề xuất và danh sách phông chữ được cung cấp trên Typewolf để lấy cảm hứng sáng tạo cho trang web của mình.

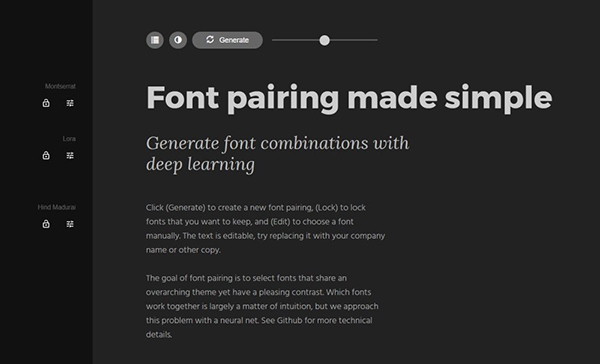
FontJoy
FontJoy áp dụng công nghệ máy học để ghép nối phông chữ. Công cụ này hoàn toàn miễn phí, giúp bạn tìm kiếm các kiểu chữ tương phản với nhau để tạo ra sự kết hợp ấn tượng nhất. Công cụ này sẽ làm hài lòng cả những nhà thiết kế web khó tính.
Nếu muốn thiết kế web chuẩn SEO, bạn cũng cần xem xét các yếu tố khác trên giao diện web như hình ảnh, màu sắc, nội dung để tìm ra kiểu chữ thích hợp nhất.

Emotypes
Lựa chọn phông chữ phù hợp đóng một vai trò quan trọng trong việc truyền tải thông điệp trên trang web. Emotype giúp bạn dễ dàng chọn được kiểu phông chữ dựa trên cảm xúc mà bạn muốn truyền tải qua website của mình. Phông chữ được lựa chọn thủ công và sắp xếp theo bốn nhóm cảm xúc: tự tin, sôi nổi, độc đáo và trung tính.

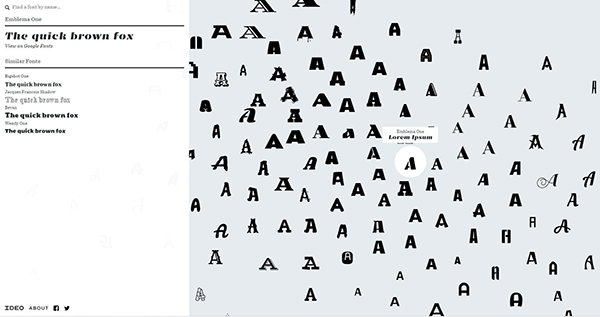
IDEO’s Font Map
Các chuyên gia thiết kế website hiện nay có xu hướng sử dụng các cặp phông chữ có từ lâu đời. Các cặp phông chữ gốc sẽ tạo nên điểm khác biệt cho trang web và thương hiệu của bạn.
IDEO’s Font Map là một công cụ hữu ích để tạo các cặp phông chữ độc đáo và khác lạ nhất. IDEO’s Font Map cho phép bạn tạo và xem thử sự kết hợp giữa 750 phông chữ web.

Kiểu chỉ không chỉ đơn thuần là phông chữ mà bạn sử dụng, mà còn liên quan đến kích thước của văn bản, độ dài của nội dung và phong cách (như màu sắc, chữ in nghiêng,…).
Chính vì thế, để thiết kế website hiệu quả, bạn nên tận dụng các công cụ tạo kiểu chữ có sẵn. Danh sách 9 công cụ typography được giới thiệu trên đây sẽ là những gợi ý tuyệt vời cho bạn. Để biết thêm những “mẹo” thiết kế hữu ích khác, hãy theo dõi các bài viết tiếp theo của Chili bạn nhé!