Có rất nhiều cách để thiết kế website đáp ứng yếu tố thẩm mỹ. Tuy nhiên, dù đẹp mà bố cục không hợp lý, không phù hợp với đối tượng khách hàng mục tiêu thì rất khó giữ chân họ ở lại. Điều này càng khó khiến họ ra quyết định mua hàng, tăng tỷ lệ chuyển đổi.
Vậy những bố cục website nào có thể thỏa mãn những yếu tố này? Đâu là bố cục mà bạn nên lựa chọn để phù hợp với sản phẩm cũng như khách hàng của mình? Dành 3 phút tiếp theo để tìm lời giải đáp nhé!
Xem thêm:
- Thiết kế website trọn gói: Lý do để lựa chọn và những doanh nghiệp nào nên thực hiện?
- Doanh nghiệp cần chuẩn bị gì cho việc tái thiết kế website?
- Thiết kế website: Làm sao để cân bằng giữa kỳ vọng và đổi mới giao diện

Bố cục website là gì?
Bố cục website hay còn có tên gọi khác là layout website thể hiện cách sắp xếp, dàn trang sao cho thông tin được truyền tải một cách khoa học, tăng trải nghiệm người dùng. Không những thế, đây còn là cơ sở để người thiết kế dễ dàng lựa chọn màu sắc, hình ảnh phù hợp với mục tiêu ban đầu.
Bố cục website gồm những yếu tố nào?
Header
Header là nơi tạo ấn tượng đầu tiên với người truy cập website nên cần trình bày hình ảnh hấp dẫn, thể hiện nội dung tổng quát mà website muốn truyền tải. Thông thường header bao gồm menu, banner, logo của doanh nghiệp hoặc sản phẩm. Để khi người dùng nhìn thấy có thể trả lời ngay câu hỏi doanh nghiệp hoạt động trong lĩnh vực gì? website sẽ cung cấp những thông tin gì về doanh nghiệp? có nên kéo xuống để tìm hiểu thêm không?
Footer
Đây thường là nơi cung cấp thông tin liên hệ của doanh nghiệp và khuyến khích người dùng chủ động kết nối sau khi đã tìm hiểu đầy đủ nội dung bên trên. Chính vì thế khi thiết kế website, footer thường trình bày đơn giản, rõ ràng và đảm bảo tính chính xác cao.
Content
Content giữ vai trò quan trọng trong bố cục bởi đây là nơi chứa đựng giá trị lớn nhất mà khách hàng nhận được khi truy cập website. Chính vì thế, content không chỉ cần đảm bảo yêu cầu đầy đủ, chính xác mà còn cần được thể hiện hấp dẫn qua hình ảnh, video, câu từ trau truốt.

Vai trò của việc xây dựng bố cục khi thiết kế website
Tăng tính thẩm mỹ
Một bố cục được sắp xếp khoa học sẽ đảm bảo thông tin được trình bày rõ ràng, tăng tính thẩm mỹ, thể hiện đẳng cấp thương hiệu. Chính bố cục sẽ là tiền đề giúp bản thiết kế mạch lạc, chuyên nghiệp và thu hút.
Tăng tính liên kết
Mọi website đều cần được xây dựng bố cục rõ ràng trước khi thiết kế bởi quy luật sắp xếp từng thành phần cần đáp ứng yếu tố định hướng người dùng. Tức mỗi phần cần có sự liên kết và dẫn dắt sao cho người xem có thể ở lại website lâu nhất. Lôi kéo họ để lại thông tin, mua sắm hoặc bất kỳ hành động mang tính chuyển đổi nào khác.
Thu hút sự chú ý
Bố cục thiết kế website khoa học sẽ giúp thu hút người xem ngay từ cái nhìn đầu tiên. Thôi thúc họ kéo xuống dưới, tìm hiểu thêm thông tin và có ấn tượng tích cực.

Các mẫu bố cục website phổ biến hiện nay
Bố cục Z
Đây là bố cục thiết kế website được xây dựng dựa trên thói quen đọc lướt của người dùng. Cụ thể họ sẽ có xu hướng đọc từ trái qua phải theo hình zig – zac để chắt lọc và ghi nhớ các thông tin chính trước khi ra quyết định cuối cùng. Chính vì thế, phía bên trái trên cùng sẽ là logo, tiếp theo tới nút call to action và kết thúc bằng những ưu đãi khiến họ nhanh chóng có các hành động mang tính chuyển đổi.
Bố cục này phù hợp với mô hình landing page bán hàng, thu lead và sử dụng ít text. Mục đích chỉ cung cấp những nội dung cơ bản và có tính hấp dẫn cao để thôi thúc khách hàng điền form đăng ký, gửi tin nhắn hoặc mua hàng.

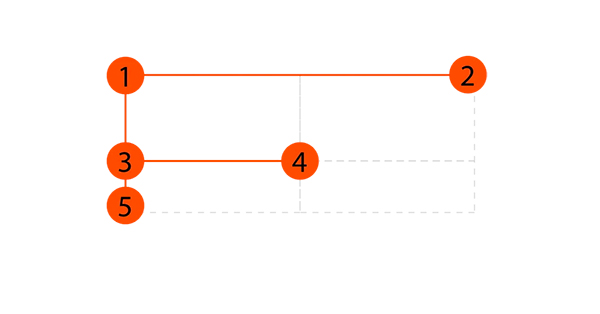
Bố cục F
Bố cục F thường phù hợp với những website có nhiều thông tin và xu hướng khách hàng đọc từ trái sang phải, từ trên xuống dưới. Họ sẽ kiên trì ở lại đọc hết những thông tin đầu tiên và nhỏ giọt vào cuối cùng.
Chính vì thế bố cục này sẽ mang lại hiệu quả cao khi áp dụng cho trang chủ hoặc trang blog chi tiết. Khi học xong nửa bài người dùng sẽ chuyển hướng sang đọc các bài liên quan, tăng thời gian ở lại website.

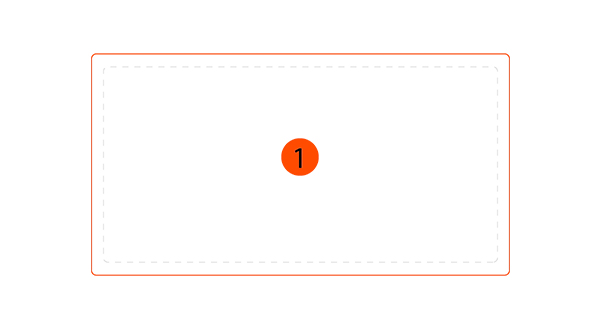
Bố cục thiết kế website sử dụng hình ảnh lớn
Bố cục hình ảnh lớn tập trung trưng bày media và thu hút người dùng bởi màu sắc, tiết tấu nhạc… Chính vì thế đây là lựa chọn hoàn hảo cho những website muốn làm nổi bật tính thẩm mỹ của sản phẩm hoặc cách truyền tải thông tin qua hình ảnh.

Bố cục chia đôi màn hình
Đây là bố cục phù hợp với những website muốn người dùng tập trung vào thông tin và được giải thích thêm bởi hình ảnh minh hoạ đi kèm. Chính vì thế các nội dung sẽ thường nằm bên trái và hình nằm bên phải, theo đúng thói quen đọc của đa số người xem.

Bố cục bất đối xứng
Đây là bố cục phá vỡ quy chuẩn về sự cân bằng và đối xứng, chính vì thế nó phù hợp với những website đề cao sự sáng tạo và mong muốn người xem tương tác nhiều hơn. Ví dụ khi họ vừa đọc xong 1 nội dung thì nhìn thấy phần đầu của hình ảnh bên dưới và ngay lập tức muốn kéo xuống xem.
Chiến thuật này tương đối mạo hiểm bởi nếu làm không tốt phần hình ảnh, rất dễ khiến người dùng thoát trang ngay lập tức.

Bố cục hình hộp
Đây là dạng bố cục phù hợp với định dạng cung cấp thông tin tổng quan trước khi người dùng muốn đi vào chi tiết. Qua sự sắp xếp này họ có thể hình dung tổng quan nội dung gồm những gì và gợi mở click vào từng mục để khám phá thêm thông tin. Bố cục thiết kế website này phù hợp với những trang chủ, trang sản phẩm trước khi bước vào các trang con.

Hy vọng với những thông tin đầy đủ trên đây bạn đã hiểu rõ về các loại bố cục website và có sẵn lựa chọn cho riêng mình. Để thiết kế website mang lại hiệu quả chuyển đổi cao, rất cần một bố cục khoa học, phù hợp với đối tượng mục tiêu và cả định hướng của doanh nghiệp.
Website của bạn đang sử dụng bố cục nào rồi? Nếu cần được hỗ trợ lựa chọn bố cục tối ưu hơn thì hãy để lại thông tin và nhận tư vấn từ Chili nhé. Hãy sở hữu một website mang lại giá trị lớn cho khách hàng của mình, tăng nhận diện thương hiệu và phục vụ tốt mục tiêu kinh doanh ngay hôm nay!





