Tại sao lại là bố cục chữ F?
Đừng bao giờ nghĩ rằng độc giả ghé thăm website của bạn sẽ có thời gian đọc kỹ từng phần một. Bạn cũng đừng nghĩ rằng mỗi người sẽ có một kiểu đọc và để ý đến những phần khác nhau trên trang web. Thực chất đây là một hành vi người dùng điển hình mà các nhà thiết kế web nên chú trọng. Trên thực tế, rất nhiều website, blog và landing page (trang giới thiệu sản phẩm) đều được thiết kế website theo bố cục hình chữ F.
Bố cục hình chữ F là lối thiết kế website các khối nội dung trên web theo đúng điểm nhìn đặc trưng của hầu hết mọi người ghé thăm các site.
Biểu đồ nhiệt dưới đây cho thấy những vùng người dùng nhìn và kéo chuột vào nhiều nhất (màu đỏ và vàng) đều nằm ở góc trên cùng và bên trái, tương tự như hình một chữ F.

Chữ F biểu thị những khu vực mà người truy cập thường dồn hết sự chú ý vào, cụ thể là từ trái qua phải, từ phần trên cùng màn hình xuống dần phía dưới. Đầu tiên, họ sẽ nhìn rộng phần top trang, sau đó là kéo dần phía dưới, cột bên trái, tìm kiếm các từ khóa hoặc những chủ đề yêu thích trong các đầu mục hiện ra. Khi độc giả nhìn thấy thứ mình quan tâm, họ bắt đầu đọc chúng từ từ và hình thành điểm nhìn theo cột dọc.
Kết quả cuối cùng “sơ đồ” đưa mắt của họ sẽ có hình chữ F hoặc E. Theo thống kê Web UI Patterns 2014, website của hai hãng truyền thông lớn CNN và NYTimes đều sử dụng bố cục hình chữ F.
Chuyên gia Jakob Nielson của hãng Nielsen Norman Group đã thực hiện một nghiên cứu dựa trên 232 người dùng khi đọc hàng ngàn website để chỉ ra những điểm đáng lưu ý suy ra từ bố cục trang hình chữ F như sau:
- Người truy cập ít khi đọc từng chữ một bạn viết (trên thực tế, họ thường chỉ đọc khoảng 20% số câu từ được viết ra).
- Hai khối nội dung đầu tiên là phần quan trọng nhất và nên chứa những thông tin hấp dẫn nhất.
- Mỗi đoạn văn chỉ nên trình bày một ý, nên sử dụng gạch đầu dòng nếu cần.
- Hãy khởi đầu các đoạn văn hoặc mục mới bằng những cụm từ lôi cuốn.
Quy tắc bố cục hình chữ F trong thiết kế giao diện website
Cách thức hoạt động của bố cục hình chữ F
- Quét ngang đầu trang: Người dùng thường bắt đầu quét từ phía trên cùng của trang, từ trái sang phải. Đây là lý do tại sao tiêu đề, menu điều hướng và các nội dung chính nên được đặt ở đây.
- Quét ngang lần thứ hai, thấp hơn: Sau khi quét ngang lần đầu, người dùng thường di chuyển xuống và quét một lần nữa, nhưng ở một phần thấp hơn của trang. Phần này thường là nơi đặt các tiêu đề phụ hoặc thông tin chính bổ sung.
- Quét dọc bên trái: Cuối cùng, mắt người dùng sẽ di chuyển theo chiều dọc từ trên xuống dưới dọc theo cạnh trái của trang. Đây là nơi người dùng tìm kiếm các yếu tố như danh sách, đoạn văn, liên kết, và các thông tin khác được căn lề trái.
Sơ đồ dưới đây minh họa lại bố cục chữ F mà độc giả thường lia mắt qua:

Nhìn vào đây, rõ ràng là bạn nên đặt những nội dung cần chú ý nhất lên đầu trang với một biểu tượng cố định đặt ở góc trái trên cùng (điểm số 1) – điểm duy nhất đảm bảo người đọc phải nhìn thấy. Đây cũng chính là lý do mà logo trang thường được đặt ở góc này.
Thường thì các công ty thiết kế website sẽ đặt thanh điều hướng (navigation bar) ở phần đầu trang, kéo dài xuyên suốt từ trái sang đến góc phải trên cùng (điểm số 2). Điều này sẽ giúp người dùng dễ dàng tìm các từ khóa lớn (mà thường chính là tên các đầu mục trên thanh điều hướng). Các nhà thiết kế có thể tùy ý lựa chọn độ dày mỏng, trong suốt hay màu sắc của thanh này. Chẳng hạn một thanh điều hướng mỏng sẽ khuyến khích người dùng đọc trang nhiều hơn, trong khi một thanh dày sẽ được tận dụng để quảng bá nội dung các mục lớn.
Sau phần đầu trang, người dùng sẽ kéo xuống dưới để xem đến điểm số 3 và cứ thế lặp lại quy trình này (điểm thứ 4). Về lý thuyết, độc giả sẽ kéo xuống cho đến khi họ tìm thấy những thứ hấp dẫn để đọc, nhưng trên thực tế, nhiều người lại rời trang chỉ sau vài giây lướt – trừ khi bạn biết cách níu giữ sự chú ý của họ.
Chính vì vậy mà nhiều chuyên gia gợi ý rằng nhà thiết kế nên xóa bỏ sự nhàm chán bằng một yếu tố thú vị xen vào sau hai, ba khối nội dung đầu tiên – bất cứ thứ gì có thể phá tan chu trình kéo dọc nhàm chán cho người đọc. Chẳng hạn như một thanh kéo các nội dung liên quan chắn ngang dòng chảy nội dung thông thường – chỉ để giữ cho website không rơi vào đơn điệu. Tiêu chuẩn hay được áp dụng là cứ 1000 pixel trôi qua lại có một đoạn “xen ké” vào như vậy. Điều này cũng giúp tạo ra một chữ F tiếp theo cho trang.
Điều đáng chú ý nữa là phần dưới (góc tay phải) mỗi hàng dài xen giữa dòng chảy tin (điểm số 2 và 4) chính là nơi tốt nhất để đặt banner quảng cáo hoặc các nút kêu gọi hành động (ví dụ như Subscribe/Mua ngay!) Đây cũng chính là lý do bạn sẽ thấy trên nhiều blog, tác giả thường đặt ngay dưới các vị trí này những nút kiểu “eBook mới sắp ra mắt!”.

Bố cục chữ F là một trong những cách dàn trang hiệu quả nhất hiện nay khi đặt các khối nội dung thuận mắt người đọc mà vẫn đảm bảo không làm rối nội dung chính. Hãy nhớ rằng dù thế nào thì nội dung vẫn là trên hết, và các thanh sidebar bên cạnh chỉ để giúp người đọc tiếp cận sâu hơn các chủ đề trên trang mà thôi.
Khi các site sử dụng bố cục chữ F, phần lề phải sẽ được dùng vào 2 mục đích:
- Hiển thị các nội dung phù hợp nhưng không hẳn đã liên quan – bất cứ thứ gì bạn muốn độc giả nhìn thấy nhưng lại không thể nhét vào cột nội dung chính, chẳng hạn như quảng cáo, link dẫn đến các bài viết khác hay các tool chia sẻ lên mạng xã hội.
- Công cụ tìm kiếm – Đây có thể là nơi đặt thanh tìm kiếm, nhưng cũng có thể đặt list các mục hay tag/từ khóa nổi bật trên trang.
Ví dụ thực tế từ bố cục F trong thiết kế website
Dưới đây là một vài ví dụ về việc vận dụng các phương thức này:
Layout của The New Yorker cho thấy bố cục chữ F là cực kỳ phù hợp với những site hiển thị quảng cáo ở phần đầu trang. Ở đây, quảng cáo của David Yurman đập ngay vào mắt người đọc nhưng lại không hề làm gián đoạn phần đọc của trang nhờ bức ảnh sắc đỏ nổi bật của bài viết lớn bên dưới. Như đã nhắc đến ở trên, phần góc phải ngay dưới hàng ngang đầu trang sẽ thường là một banner quảng cáo nhỏ, nơi người đọc thường vô tình lia mắt qua khi xem tít bài viết lớn.
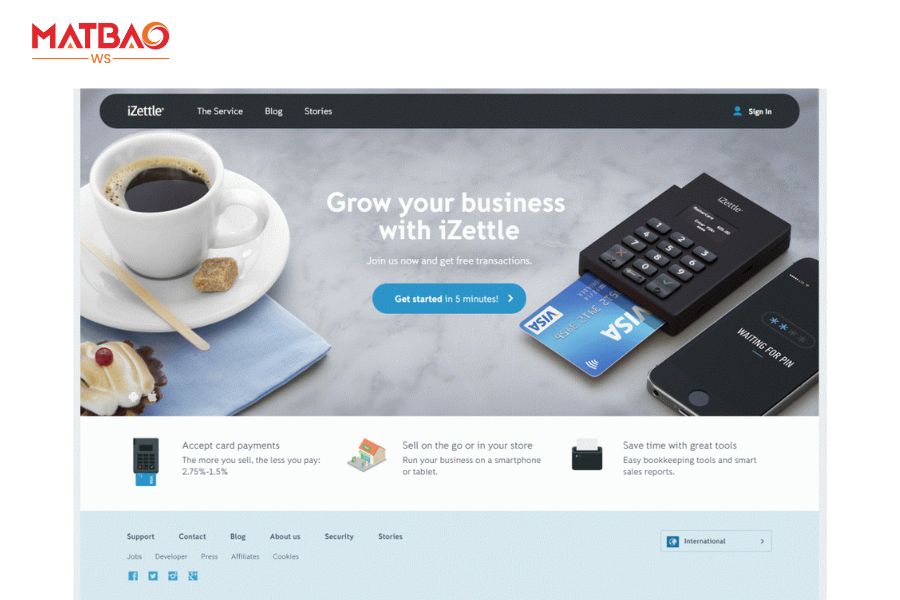
Bố cục F cũng được áp dụng với các site nội dung thưa thớt như landing page trong ví dụ về iZettle. iZettle đã khôn khéo phối hợp bố cục hình chữ F với chữ Z trên trang của mình (chúng ta sẽ bàn luận về chữ Z sau).

Ở đây, họ đã tránh được sự máy móc của các template phổ biến bằng cách đặt thông điệp chính “Grow your business with iZettle” và nút kêu gọi hành động “Get started in 5 minutes” lên ảnh background đầu trang. Đây là lối tiếp cận tối giản nhưng vẫn đạt được hiệu quả mong muốn.
Ưu điểm của bố cục hình chữ F
Các designer thường xuyên sử dụng bố cục này để dàn trang bởi nó tuân theo đúng các điểm nhìn mà mắt người thường dừng lại. Chính vì vậy mà bố cục F khuyến khích độc giả đọc nhiều và có được trải nghiệm tự nhiên. Đối lập lại với đó, các trang nặng về nội dung nhưng lại phớt lờ sơ đồ F lại đang bắt người đọc theo dõi những thứ không thoải mái với trật tự góc nhìn của họ.
- Tối ưu hóa cho cách đọc tự nhiên: Quy tắc này phù hợp với hành vi tự nhiên của người dùng khi đọc thông tin trực tuyến, đặc biệt khi họ chỉ quét qua nội dung thay vì đọc kỹ.
- Tạo sự thu hút ở những khu vực quan trọng: Bằng cách đặt các yếu tố quan trọng như tiêu đề, hình ảnh và CTA ở các vùng mà mắt người dùng thường quét qua, bạn có thể tăng khả năng thu hút sự chú ý của họ.
- Dễ dàng áp dụng: Bố cục hình chữ F dễ dàng áp dụng và hiệu quả với nhiều loại nội dung khác nhau, đặc biệt là khi nội dung cần được trình bày theo thứ tự ưu tiên.

Hãy hiểu rằng mọi người thường đọc website của bạn theo sơ đồ F, nhưng cũng đừng quá rập khuôn mà hãy tùy chỉnh nó theo đặc điểm website của bạn nữa. Cách dàn trang website thực sự ảnh hưởng đến lưu lượng truy cập nên điều quan trọng là bạn phải biết giá trị của những khoảng không trên trang web của mình. Ngoài ra, bố cục chữ F không chỉ hiệu quả với text mà còn với cả các loại landing page.
Bất cứ khi nào cần hiển thị nội dung, bạn cũng đều phải tìm cách sắp xếp chúng. Bố cục chữ F cho phép bạn dàn trang theo đúng cách đưa mắt của người đọc, nhưng cũng đừng áp dụng nó một cách quá máy móc, bởi đó chỉ là một nguyên tắc dẫn lối đưa đường chứ không phải một template cứng nhắc phải nhất nhất tuân theo. Đôi khi chỉ cần đổi thanh điều hướng sang lối hiển thị dọc bên trái hay chuyển nút kêu gọi hành động sang một góc khác là mọi thứ cũng đã thay đổi rất nhiều rồi.
Bài viết liên quan:





